"À medida que avançamos tecnologicamente, mais e mais produtos e serviços estão sendo transformados em serviços prontos para software. E muitos deles estão sendo feitos de código aberto."
Esse é um artigo é adaptado por mim e traduzido diretamente do inglês: https://www.freecodecamp.org/news/how-to-contribute-to-open-source-projects-beginners-guide/
A maioria dos desenvolvedores e empresas depende de ferramentas e softwares de código aberto para fazer seus produtos funcionarem. E acho que você vai concordar comigo que o número de contribuições para o código aberto realmente cresceu ultimamente – não apenas para desenvolvedores individuais, mas também de empresas.
O motivo disso? É criar uma manutenção, soluções e desenvolver features de uma forma tão rápida com a comunidade que todo mundo vai ter um pedacinho naquela criação e isso faz uma baita diferença.
Minhas primeiras contribuições para a comunidade de código aberto foram durante os projetos da KalifyInc e isso começou em torno de 2015 mais ou menos, fora outros eventos como o Hackathon da AMBEV e muitos outros.
Agora, se você está lendo este artigo é porque quer fazer parte da grande comunidade de código aberto – mas talvez não saiba por onde começar? Bem, você está no lugar certo.
Neste guia abordaremos:
- O que exatamente é código aberto?
- Como você pode começar a contribuir?
- O que você deve esperar?
Bem, neste artigo vamos cobrir tudo isso e muito mais.
Vamos começar!
O que é código aberto?
Em palavras simples, podemos descrever um projeto de código aberto como um código-fonte disponibilizado ao público para visualização, uso, modificação e distribuição sob uma licença permissiva.
Como exemplo para explicar isso, vamos usar um cenário de sala de aula. Um professor pode compartilhar um documento em uma plataforma como o Google Docs. Nesta plataforma os alunos podem editar o documento e até fazer cópias próprias. Mas sempre que fazem edições, precisam ser aprovadas pelo professor antes de refletir sobre o documento novamente. Assim, ele saberá quais são as mudanças no documento original e deverão ser aprovadas para não afetar a ideia original.
É assim que funciona o código-fonte aberto: depois que ele se torna público e você precisa adicionar um recurso ou fazer alterações, o proprietário precisa aprovar as alterações adicionadas e publicá-las para que outras pessoas vejam.
Os projetos de código aberto mais bem-sucedidos são resultado de contribuições de pessoas com todos os níveis de habilidade – e não apenas habilidades de codificação, mas também outras habilidades como redação, traduções, documentação e assim por diante.
Sempre que alguém corrige um erro de digitação, adiciona um alerta sobre um possível aviso do compilador, corrige um bug ou até mesmo adiciona documentação detalhada a um projeto, há progresso. Se pegarmos todas essas pequenas contribuições de diferentes pessoas com diferentes habilidades e as juntarmos, grandes coisas podem acontecer.
Assim como Vincent van Gogh disse:
Grandes coisas são feitas por uma série de pequenas coisas reunidas.
Por que você deve contribuir para o código aberto
Contribuir para projetos de código aberto pode ser uma forma gratificante de aprender, ensinar, compartilhar e construir experiência.
Existem muitas razões pelas quais você deve contribuir para um projeto de código aberto, como:
- Para melhorar o software em que você confia e/ou usa diariamente.
- Para encontrar um mentor, se precisar de um.
- Para aprender novas habilidades ou melhorar as existentes.
- Para compartilhar suas habilidades.
- Para obter um conhecimento muito mais profundo sobre o software que você está usando.
- Para construir sua reputação e ajudar a crescer sua carreira.
- Além disso, é divertido e lhe dá satisfação pessoal, de dever cumprido.
Guia passo a passo sobre como contribuir para o código aberto
Quando dizemos contribuir para o código aberto, isso não significa necessariamente que você precisa saber codificar. Existem diferentes maneiras pelas quais você pode contribuir, mesmo que não seja um programador - mas ter algumas habilidades de codificação ajudará você (e os projetos) muito.
Algumas contribuições comuns podem ser feitas através de:
- Adicionar uma descrição à documentação de um projeto para detalhar um determinado ponto, geralmente chamado de arquivo README (consulte este guia sobre como escrever um bom arquivo README).
- Dando orientação sobre um projeto específico e como usá-lo.
- Adicionando saída de amostra para mostrar como o código funciona.
- Escrever tutoriais detalhados para o projeto.
- Adicionando tradução para um projeto.
- Responder a perguntas sobre um projeto (como no StackOverflowFlow, comunidade no Discord ou Reddit)
- Você pode se oferecer para orientar outro colaborador.
- Você pode corrigir erros de digitação e organizar a pasta de trabalho do projeto corretamente.
Todas essas formas, e muitas outras, contam para contribuições. Agora, o que exatamente você deve saber antes de começar a contribuir para um projeto de sistema operacional?
O que saber antes de contribuir para um projeto de sistema operacional
Assim como esperamos que cada produto de código aberto seja diferente, as comunidades também são. Cada comunidade tem suas próprias regras e terá diferentes diretrizes e papéis, e se você tiver sorte, alguns também darão recompensas depois que você contribuir.
Mas, apesar de tudo isso, existem alguns recursos comuns que se aplicam a todos os projetos de SO, e é sobre isso que vamos falar:
Em um projeto típico de SO, teremos as seguintes pessoas:
- Autor - Esta é a pessoa que criou o projeto. Eles têm o poder de atribuir novas funções a outros membros para ajudar na manutenção do projeto.
- Proprietário - O proprietário tem propriedade administrativa do projeto (e pode ser a mesma pessoa que o autor)
- Mantenedores - Essas pessoas são responsáveis por conduzir a visão e os objetivos do projeto. Geralmente são pessoas que se sentem responsáveis pela direção do projeto e que se empenham em melhorá-lo.
- Contribuidores - Os contribuidores adicionam ao projeto de uma forma ou de outra. Eles seguem o mesmo processo de revisão de código, estão sujeitos aos mesmos requisitos de estilo de código e assim por diante.
- Membros/usuários da comunidade - Esses membros valiosos da comunidade podem fornecer feedback sobre recursos, relatórios de bugs e muito mais.
Deve ter elementos em todos os projetos de SO
Quando se fala em um projeto de SO, eles são categorizados de várias formas dependendo da estrutura, tipo de plataforma do produto, linguagem de programação utilizada, se é patrocinado ou totalmente independente, e muito mais.
Todas essas informações devem ser descritas com a ajuda das orientações e informações:
Licença
Se um projeto não possui uma licença de código aberto, ele não é de código aberto. A licença ajuda a proteger colaboradores e usuários. Empresas e desenvolvedores experientes geralmente não tocam em um projeto sem essa proteção. Se você está se perguntando como obter um e escolher o correto para o seu projeto, confira o site oficial da licença do sistema operacional: https://choosealicense.com/.
Arquivo README
Este é um manual que explica como iniciar um projeto. Ele lista os requisitos para contribuir com o projeto, as etapas a serem seguidas para contribuir com o projeto, etc... Um bom README deve conter tudo o que um colaborador em potencial gostaria de saber sobre o projeto. Se você já tem um projeto e está tentando escrever um bom arquivo README, este guia será útil: Como escrever um bom arquivo README.
Diretrizes de Contribuição
São diretrizes que ajudam as pessoas que contribuem com o projeto a saber exatamente o que se espera delas. E mesmo que não seja obrigatório, é sempre uma boa prática adicionar um. Se você precisar de ajuda para escrever um ou entender o que isso implica, o site oficial do sistema operacional tem um guia de modelo para ajudá-lo: Modelo de diretrizes do colaborador em inglês
Código de Conduta
Um código de conduta é um documento que estabelece suas expectativas sobre como seus colaboradores e participantes se comportam. Adotar e fazer cumprir um código de conduta pode ajudar a criar um ambiente positivo e acolhedor para sua comunidade. O guia do sistema operacional explica mais sobre o que isso implica: https://opensource.guide/code-of-conduct/.
Como indivíduo ou organização executando um projeto Open-Source, trata-se de criar uma comunidade onde as pessoas possam crescer juntas. Isso significa que você terá que desenvolver um ambiente amigável onde as pessoas possam compartilhar ideias, trabalhar em desafios e até mesmo conversar aleatoriamente em algum momento.
Existem algumas opções aqui, e você pode usar ferramentas como:
Issue Tracker
É aqui que você acompanha seu trabalho no GitHub e como o desenvolvimento acontece. Caso haja algum problema, um colaborador pode criar um problema e vinculá-lo a uma solicitação pull e outros colaboradores podem optar por tentar corrigi-lo. Então, depois de consertado, é fechado.
Pull Requests
Eles permitem que você informe outras pessoas sobre as alterações que você enviou para uma branch em um repositório no GitHub. Depois que uma pull request é aberta, você pode discutir e revisar as possíveis alterações com o colaborador e adicionar confirmações de acompanhamento antes de serem mescladas na ramificação base.
Canal de bate-papo
Embora não seja obrigatório, você pode considerar uma boa prática fazer parte de um canal da comunidade de SO. Destina-se especificamente para as pessoas compartilharem suas ideias e conversarem. Algumas das mídias mais comuns para esse fim incluem Slack e Discord.
Então, agora você tem uma ideia do que é um projeto de sistema operacional e o que esperar ao contribuir para um. Passando para a parte mais importante, como saber para qual projeto contribuir?
Como encontrar um projeto de código aberto para contribuir
Contribuir funciona em todos os níveis, não há necessidade de pensar demais em como você fará isso. Em vez disso, pense em alguns dos projetos que você já usa e como pode alterá-los ou melhorá-los.
A pesquisa mostrou que cerca de 30% das contribuições casuais são documentação, correções de erros de digitação ou até mesmo traduções.
No início prometi compartilhar alguns dos projetos que me ajudaram quando dei minha primeira contribuição. Boa sorte, se você é um contribuidor de primeira viagem – o que todo mundo é em algum momento – aqui estão alguns links que o ajudarão a começar no mundo do código aberto e que são da Kalify Inc:
E caso você queira encontrar mais, você pode acessar nossa ala de projetos
No mundo do software de código aberto, os problemas são relatados e corrigidos rapidamente. Portanto, uma boa maneira de dar o pontapé inicial é assumir um problema e tentar trabalhá-lo imediatamente.
Como escolher um projeto de código aberto
Depois de encontrar o projeto com o qual deseja contribuir, é hora de fazer uma pequena verificação. Certifique-se de que ele atenda aos seguintes critérios para que você saiba que será um bom projeto para trabalhar:
- Verifique se tem um arquivo de licença.
- Verifique quando foi feito o último commit. Isso ajudará você a saber se os mantenedores estão ativos e também fornecerá uma estimativa de quanto tempo levará para responder à sua contribuição.
- Procure o número de contribuintes.
- Verifique com que frequência as pessoas fazem commits.
Se você vir muitas atividades recentes, isso é um bom sinal – significa que a comunidade está ativa e os mantenedores também.
Agora, se a primeira "verificação" der certo, prossiga para verificar também os seguintes pontos:
- Tem alguma issue em aberto? Se sim, isso pode ser um bom sinal, você terá por onde começar.
- Quanto tempo leva para os mantenedores responderem? Isso será determinado pela frequência com que os problemas são fechados e os PRs mesclados.
- Existe uma discussão ativa sobre um assunto?
- Os problemas estão sendo fechados regularmente?
- Quantas pull requests existem abertas?
- Há quanto tempo as solicitações pull mais recentes foram mescladas?
- Os mantenedores agradecem as pessoas por contribuírem?
Se esse processo de verificação final for aprovado, você estará pronto para começar sua contribuição.
O que considerar antes de ir para o código aberto
Sei que você está empolgado e pronto para arrasar no mundo dos projetos open source, mas sabe o que procurar em um projeto?
Como mencionado acima, existem diferentes maneiras pelas quais você pode contribuir. Mas antes de fazer sua primeira contribuição é bom observar algumas coisas sobre o projeto que você vai escolher, como:
Qual linguagem de programação o projeto usa?
A tecnologia mais fundamental por trás de qualquer aplicativo é a linguagem de programação que ele usa. Algumas das linguagens mais populares no GitHub são JavaScript, Typescript, Python, Java, Ruby e PHP – mas existem muitas outras.
Há uma infinidade de projetos que podem atender às suas habilidades e interesses. Portanto, basta encontrar um em que você se sinta confortável trabalhando.
Tipo de projeto
Depois de escolher o idioma com o qual deseja trabalhar, você também precisará escolher o tipo de projeto de sua preferência. Basta dar uma olhada e escolher um projeto ou um tema que lhe interesse.
Depois de encontrar um projeto, você realmente deseja fazer contribuições. E você fará isso enviando pull request. Vamos falar sobre isso agora.
O que é um pull request?
Lembra do exemplo sobre o Google Docs? Bem, uma pull request é semelhante, só que desta vez trata-se de código.
Podemos descrever uma pull request como quando um contribuidor envia alterações – seja código, documentação ou outro lugar – e pede a um mantenedor para verificar, certificar-se de que está tudo bem e, em seguida, mesclar com o projeto base.
Então, como você envia um?
Como enviar uma pull request
Se você está nesta fase, significa que encontrou um projeto e está pronto para dar sua contribuição. Então, vamos falar sobre como realmente enviar uma pull request.
Etapas para enviar um PR / Pull Request
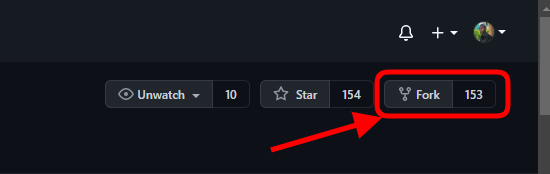
No canto superior direito, você verá o termo "fork". Tudo o que você precisa fazer é clicar nele e terá criado uma cópia do mesmo projeto em sua conta.

Após esta operação a URL do projeto mudará para:
https://github.com/<YourUserName>/projectname
Clone o projeto em sua máquina local
Para que você execute esta etapa, você deve ter o Git instalado localmente em sua máquina. Caso contrário, consulte os documentos oficiais do Git sobre como começar. Copie a URL do projeto bifurcado e prossiga para sua máquina local onde você abrirá o git bash e prossiga com o comando abaixo:
git clone https://github.com/<YourUserName>/<projectname>
Isso criará uma cópia do projeto em sua máquina local. Agora que você clonou o repositório, precisaremos fazer duas coisas:
A primeira é fazer as alterações/contribuições necessárias e confirmar essas alterações. Depois de fazer suas alterações e adicionar novos arquivos, é hora de adicionar essas alterações em uma ramificação separada antes de enviá-las para o controle remoto.
Mas, primeiro vamos criar uma ramificação. No seu git bash, altere o caminho no diretório do seu repositório. Para fazer isso use este comando: cd project folder name
Agora, para criar uma ramificação, usaremos o comando: git checkout -b nome-da-sua-nova-filial
Aqui está um exemplo: git checkout -b lary-mak
É hora de adicionar as novas alterações ao branch que criamos. Para ver todas as alterações que você fez, usaremos o comando:
git status
O comando listará todas as alterações feitas. Para adicioná-los usaremos o git add, que adicionará todos os arquivos ao nosso branch. git add *
Vamos adicionar uma mensagem de commit, explicando brevemente o que adicionamos: git commit -m "<mensagem aqui>"
Empurre as alterações para a base remota
Agora que tudo está definido, é hora de deixar nosso mantenedor saber o que adicionamos. Isso é possível pressionando as alterações com este comando:git push origin <add-your-branch-name> substituindo <add-your-branch-name> pelo nome do branch que você criou anteriormente, no meu caso será git push origin yagasaki.
Enviar alterações
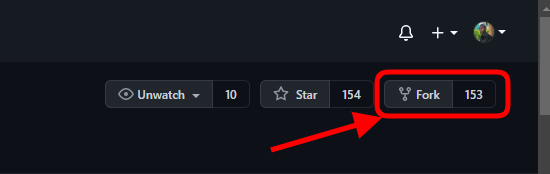
Se você acessar seu repositório no GitHub e atualizar a página, verá um botão Compare and pull request. Clique nesse botão.
Em breve, o mantenedor irá mesclar todas as suas alterações no branch master deste projeto (a menos que precisem de alterações suas). Você receberá um e-mail de notificação assim que as alterações forem mescladas.
Criar um pull request tem algumas vantagens, como:
- Ele permite que você contribua para outro repositório sem precisar de privilégios administrativos para fazer alterações no repositório.
- Ele permite que outras pessoas revisem suas alterações e sugiram correções, acréscimos, edições e assim por diante.
- Ele dá aos administradores do repositório controle sobre o que é adicionado ao repositório do projeto.
Parabéns 🥳🎉,
Você acabou de concluir o fork padrão: clonar -> editar -> pull request e isso resume sua primeira contribuição.
Você usará isso frequentemente como colaborador! Então, o que vem a seguir?
O que vem depois do seu primeiro pull request?
Isso não marca o fim! Agora é só encontrar mais projetos e continuar contribuindo. Além disso, fique atento ao mês dedicado a contribuições de código aberto todos os anos, administrado pela Digital Ocean, para ter a chance de ganhar alguns presentes incríveis.
Mais uma coisa para falar um pouco mais antes de terminarmos. Ou seja, por que contribuir com o open source é gratificante.
Benefícios de Contribuir para o Código Aberto
- As pessoas que contribuem para um projeto de código aberto conhecem a tecnologia em um nível muito mais profundo do que simplesmente usando a tecnologia.
- Você pode concentrar seus esforços em adicionar e alavancar recursos que beneficiarão os negócios com base na experiência com o que funciona e o que não funciona no mundo real.
- Ele constrói sua moral e reputação. As pessoas que contribuem para projetos de código aberto têm acesso às percepções e experiências de outros membros da comunidade.
- Contribuir para o código aberto fornece uma visão clara do futuro de um projeto
- Se você estiver no GitHub, grande parte das coisas que você faz nessa plataforma são públicas. Use isso a seu favor, sempre fazendo o seu melhor ao contribuir e se comunicar com outros colaboradores.
Por que você deve contribuir para o código aberto como desenvolvedor
- Isso ajudará a aprimorar suas habilidades de codificação e melhorar a escrita de código limpo.
- Isso ajuda a comunidade e seus colegas a conhecê-lo. Esse reconhecimento pode lhe trazer muitas oportunidades em sua carreira.
- Ele ajuda você a aprender mais sobre gerenciamento de projetos e pode deixá-lo inspirado para iniciar seu próprio projeto.
VAMOS NESSA!
Como mencionei, o código aberto está aberto para todos participarem. Existem muitas oportunidades que você pode aproveitar e aprender algo novo. Tudo que você precisa é decidir começar e começar.
O CÓDIGO ABERTO ESTÁ ESPERANDO POR VOCÊ
Se você leu até aqui, eu realmente aprecio isso.
Compartilhe sua opinião, serei grato pelo seu feedback!
Conecte-se comigo no Twitter | Linkedin | GitHub | Discord
Aproveite! ❤